Finolog — accounting service for small businesses
finolog.ru — is an accounting service for small and medium-sized businesses. It combines all money accounts in one place, automatically loads transactions from banks, and understands bank statements. Predicts cash flow and warns of cash gaps. It provides accounting automation tools and basic reports: Cash flow, P&L, cost analysis, and balance sheet.
Worked: 2016–2022
My role: interface design, and frontend development in the early stages. Since 2019, the leadership of the design team.
Denis Sedov has also been in the role of UI designer since 2019.
Money accounting
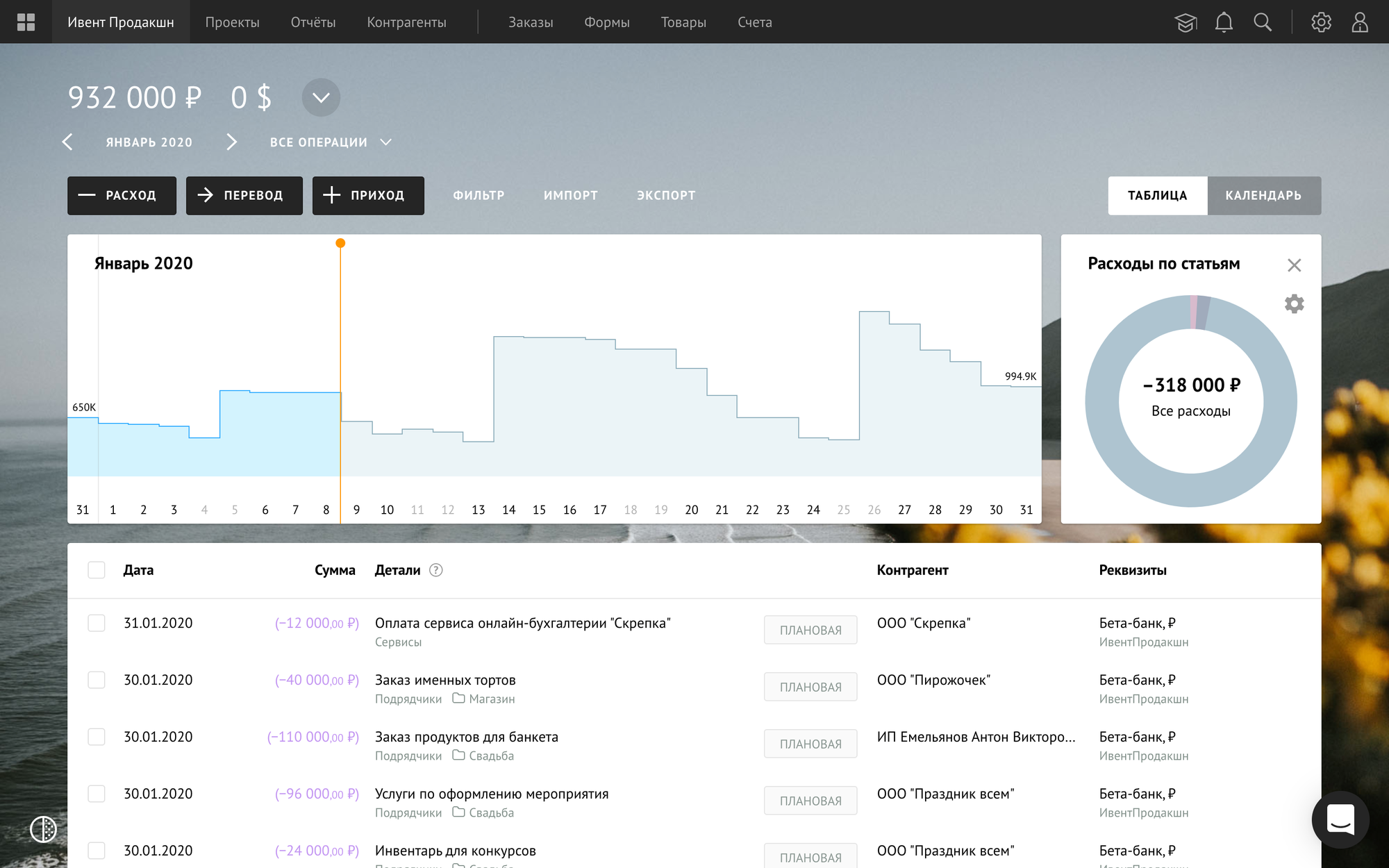
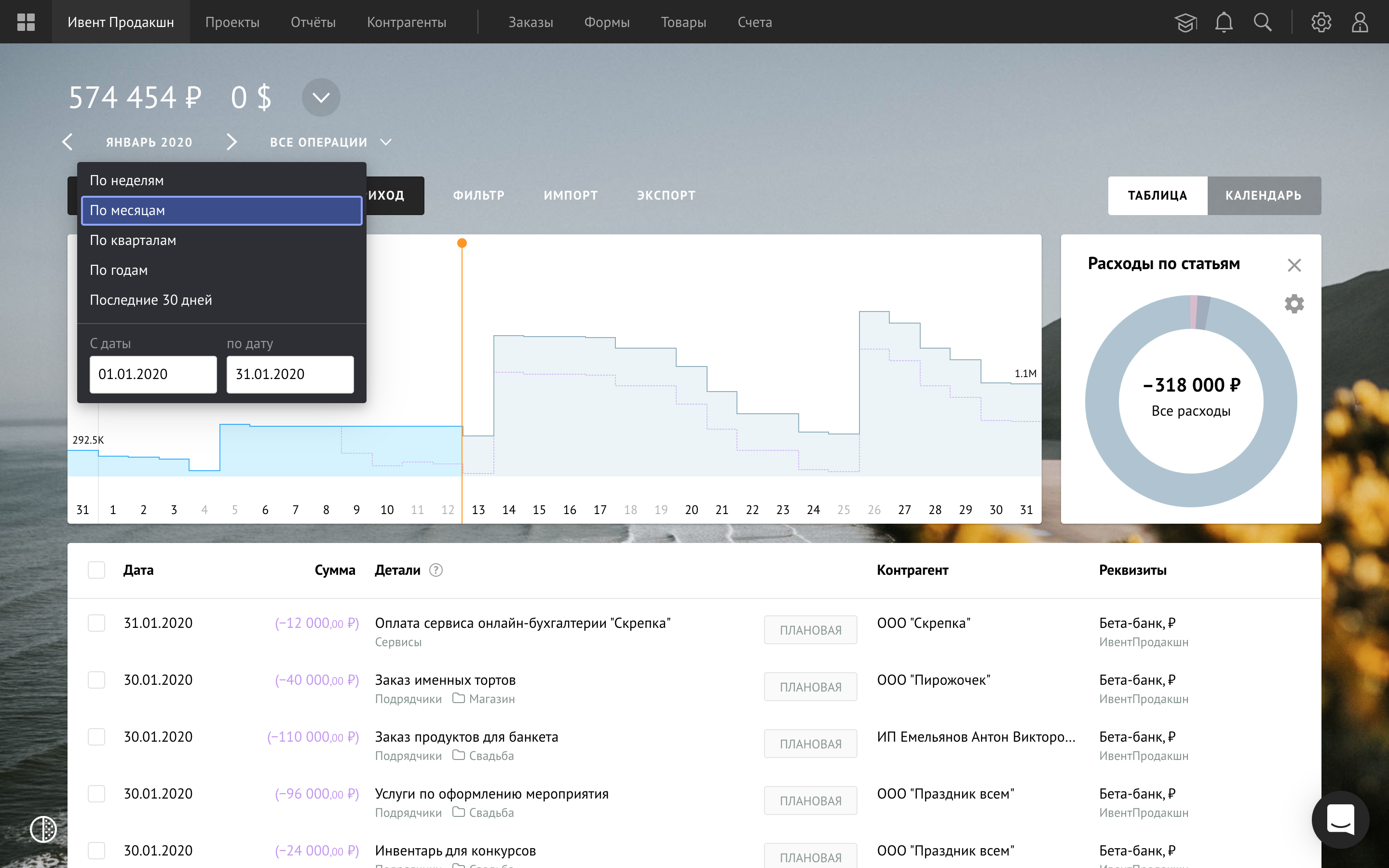
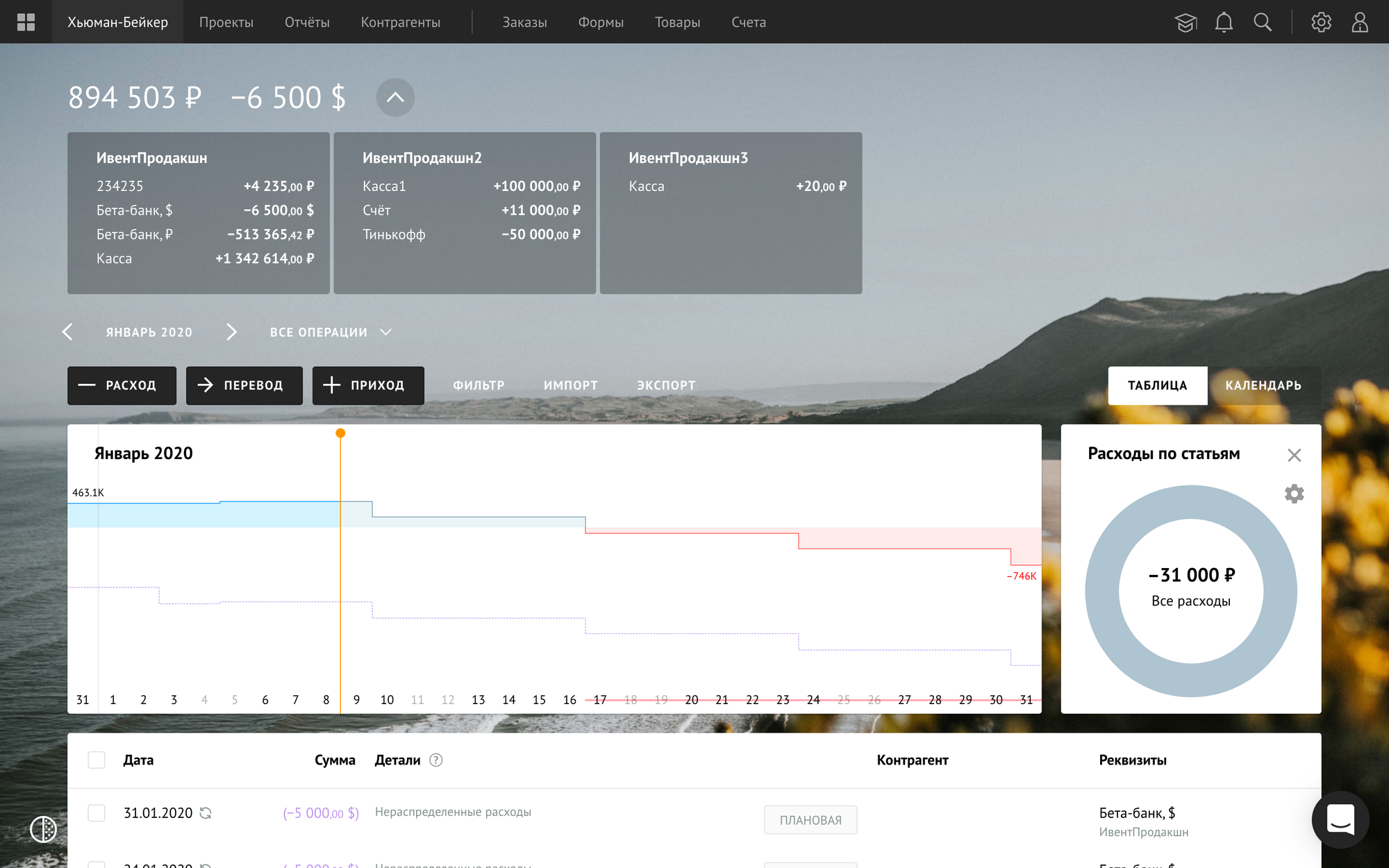
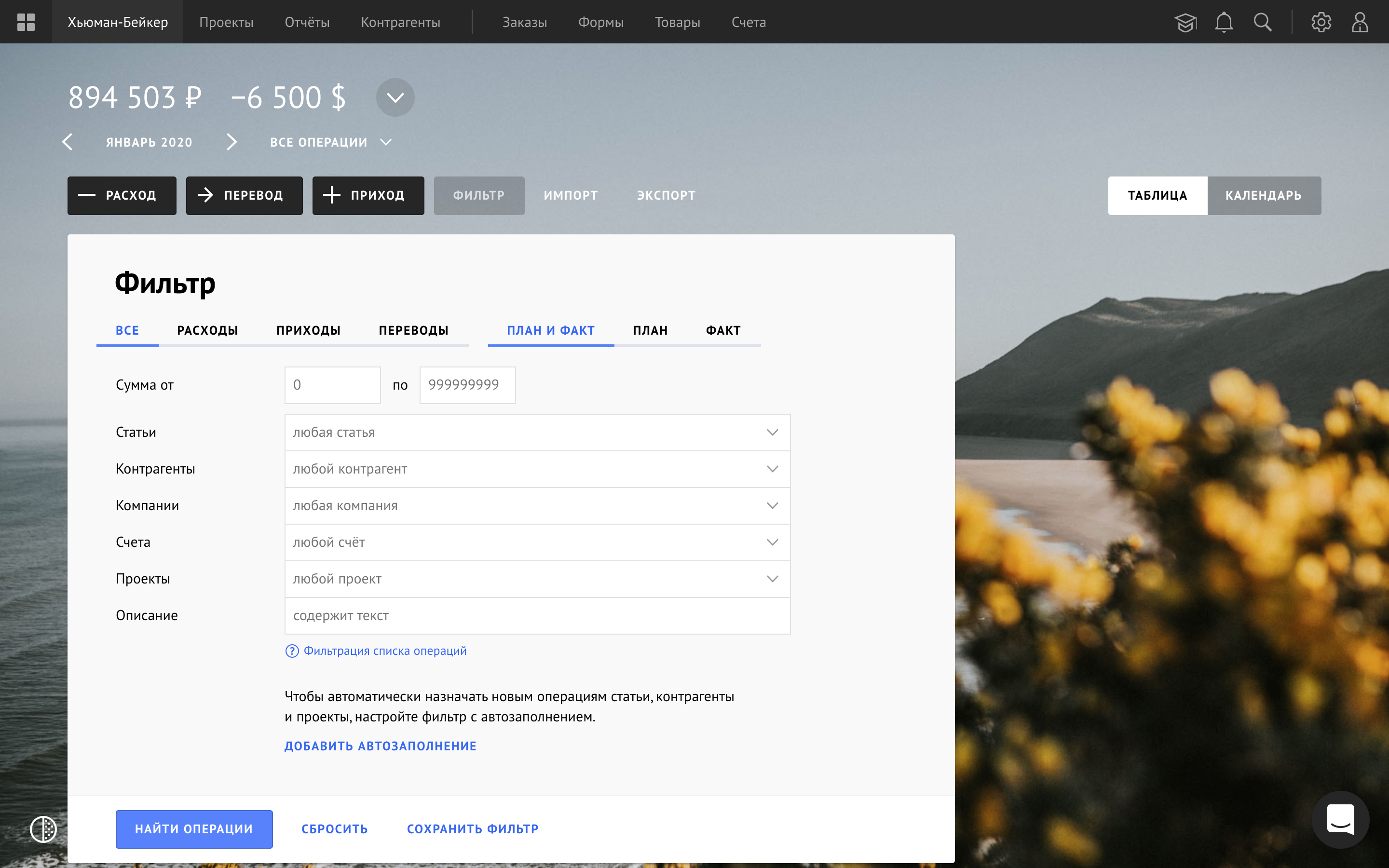
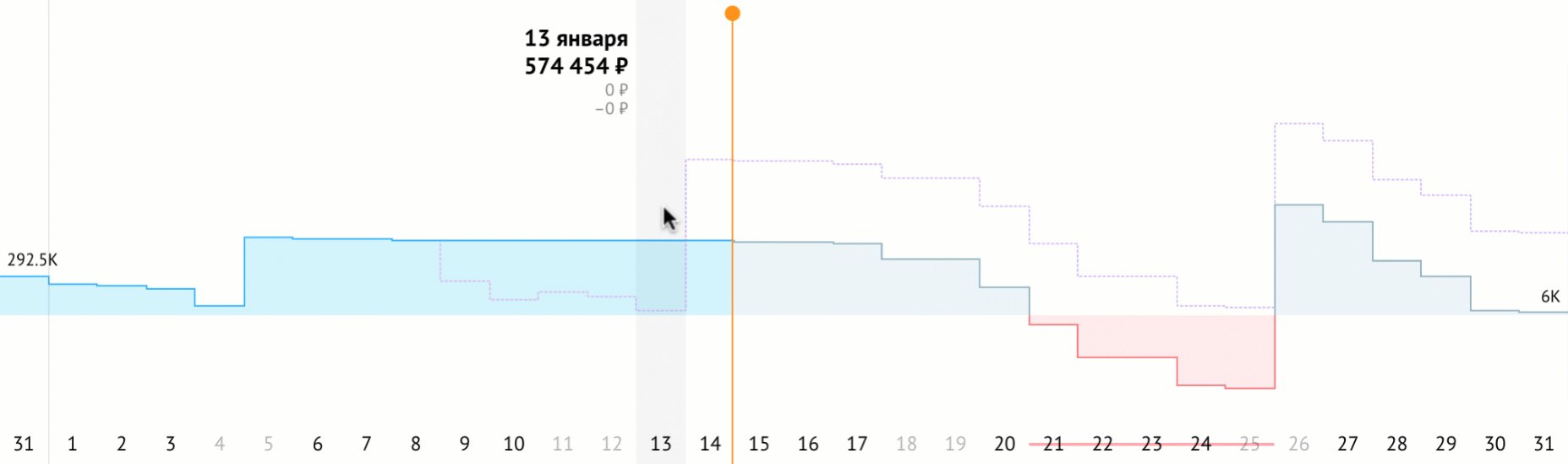
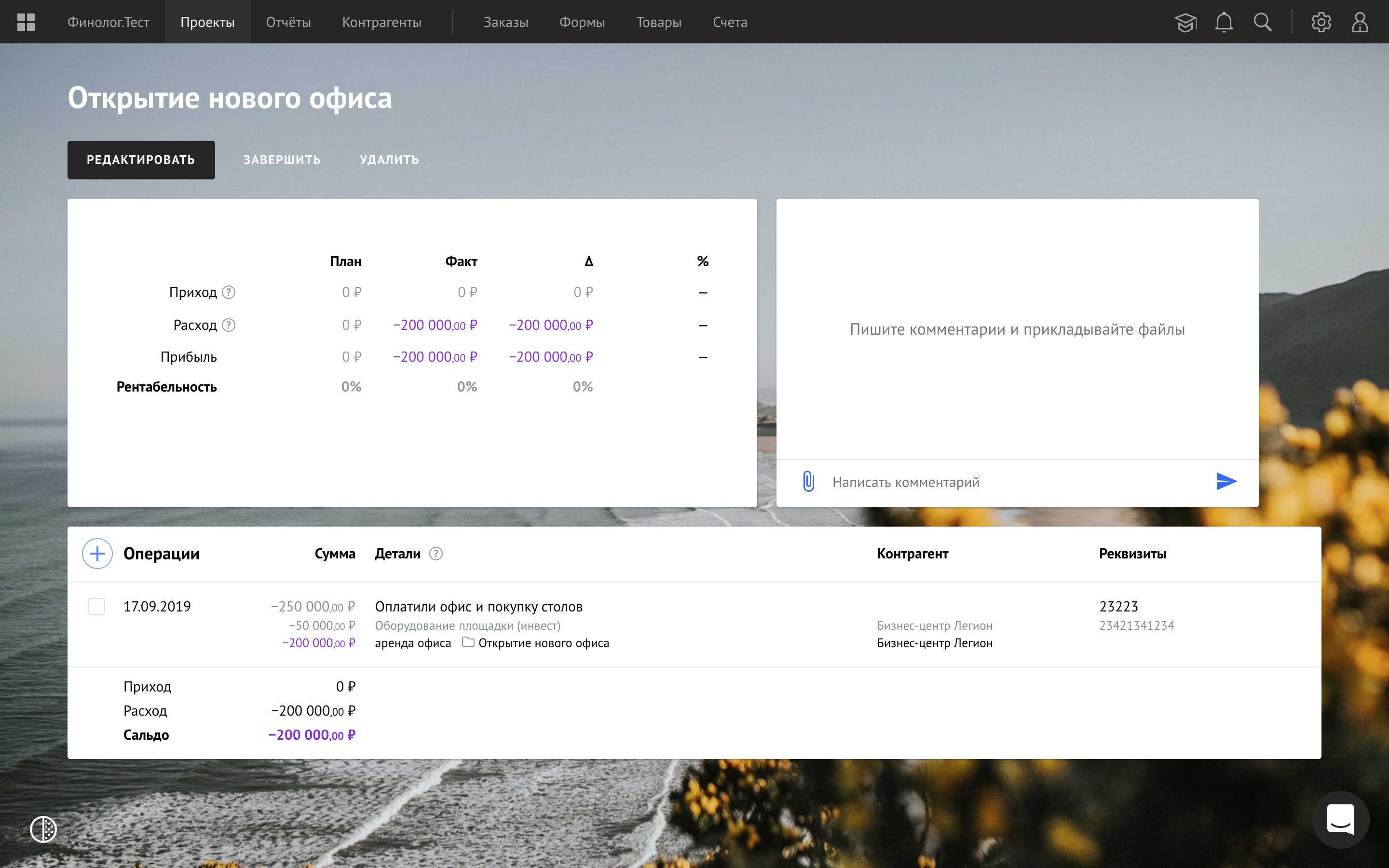
On the first screen of the business, operational accounting takes place. Here's a cash flow chart, custom pie charts, and a transaction table. Transactions can be edited both one at a time and in bulk:




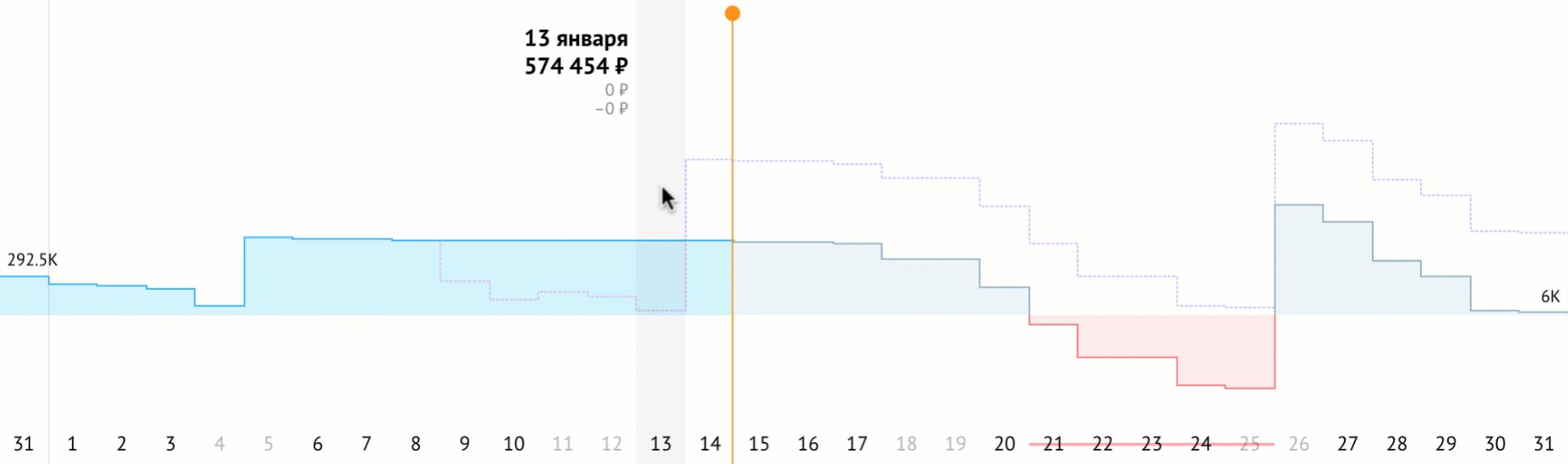
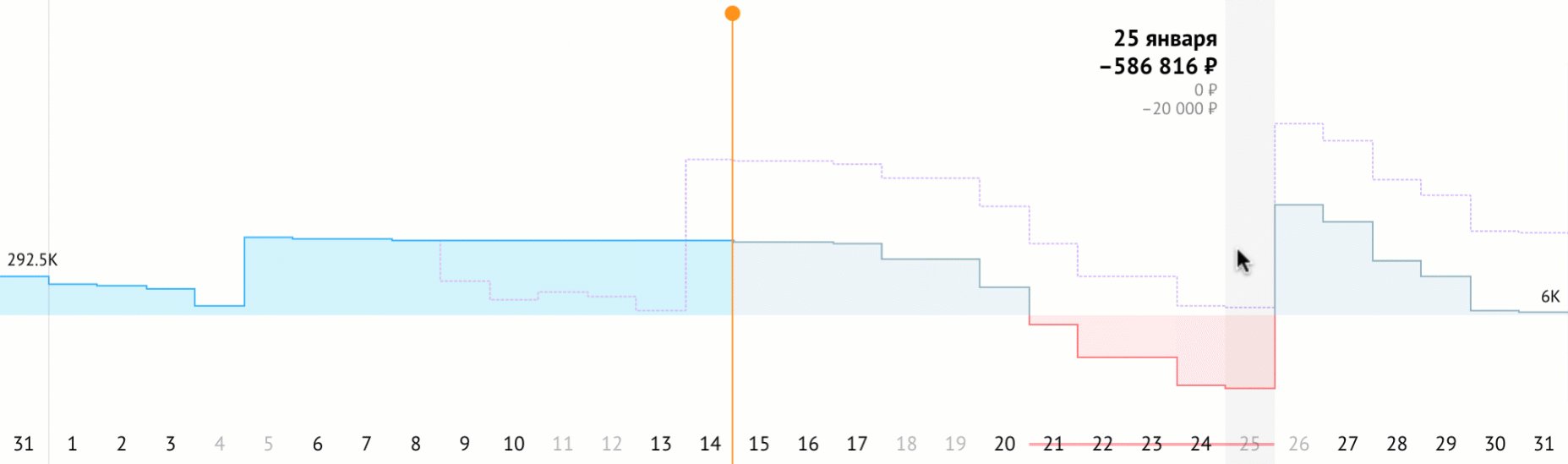
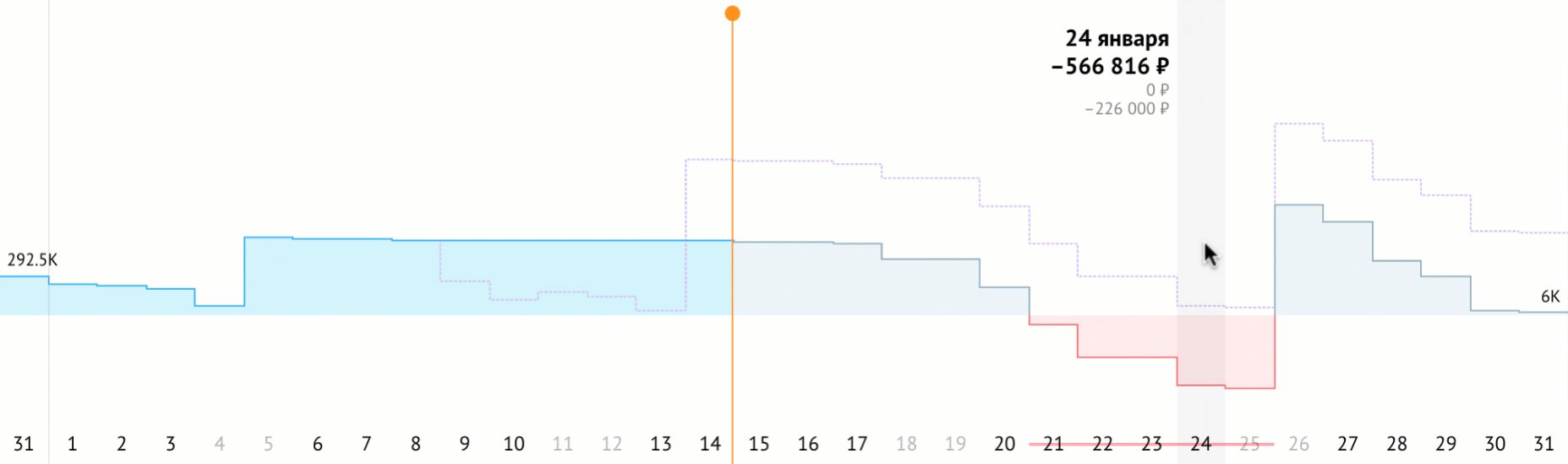
The chart predicts cash flow based on planned and recurring transactions. And shows the cash gap:

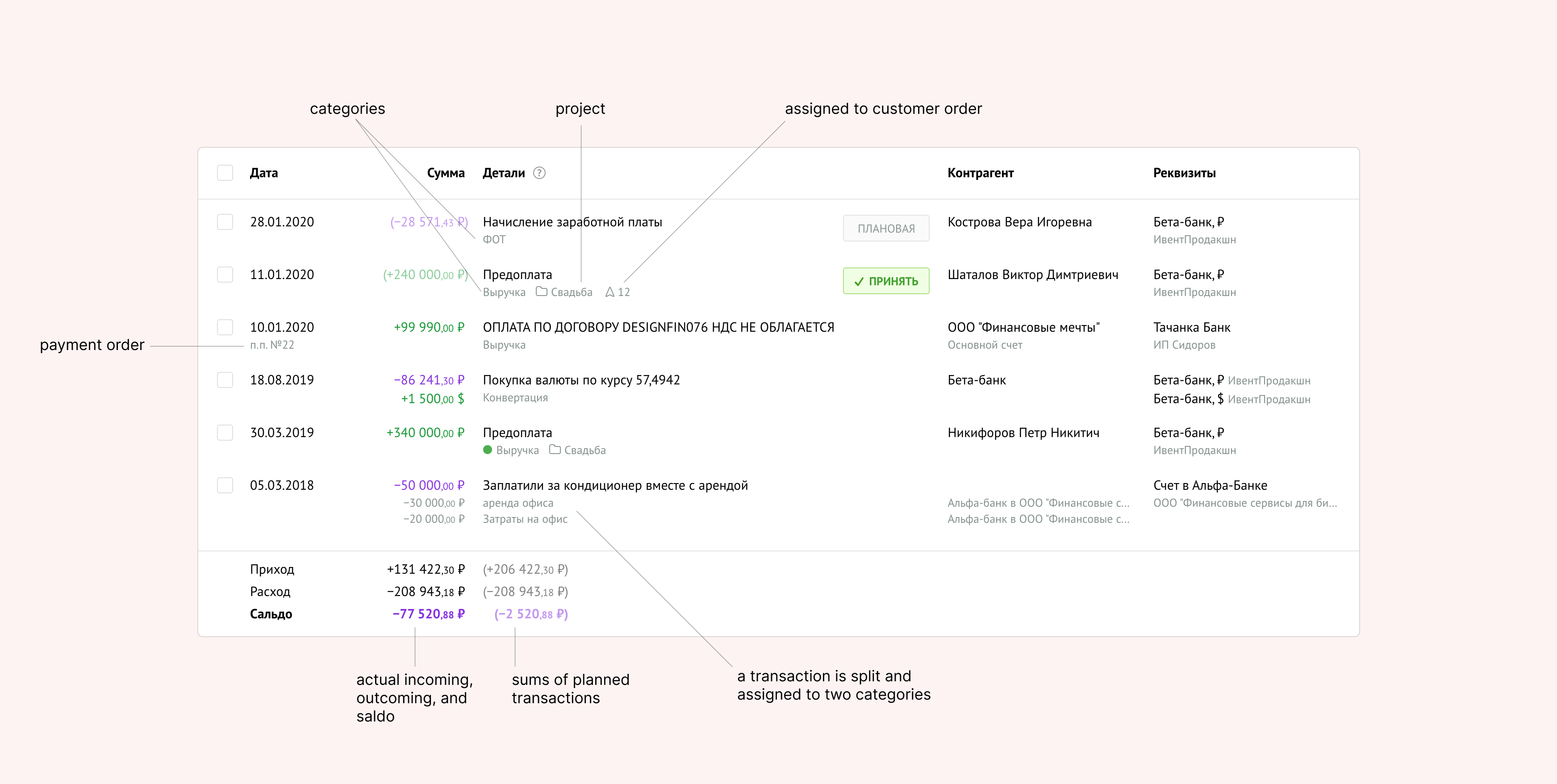
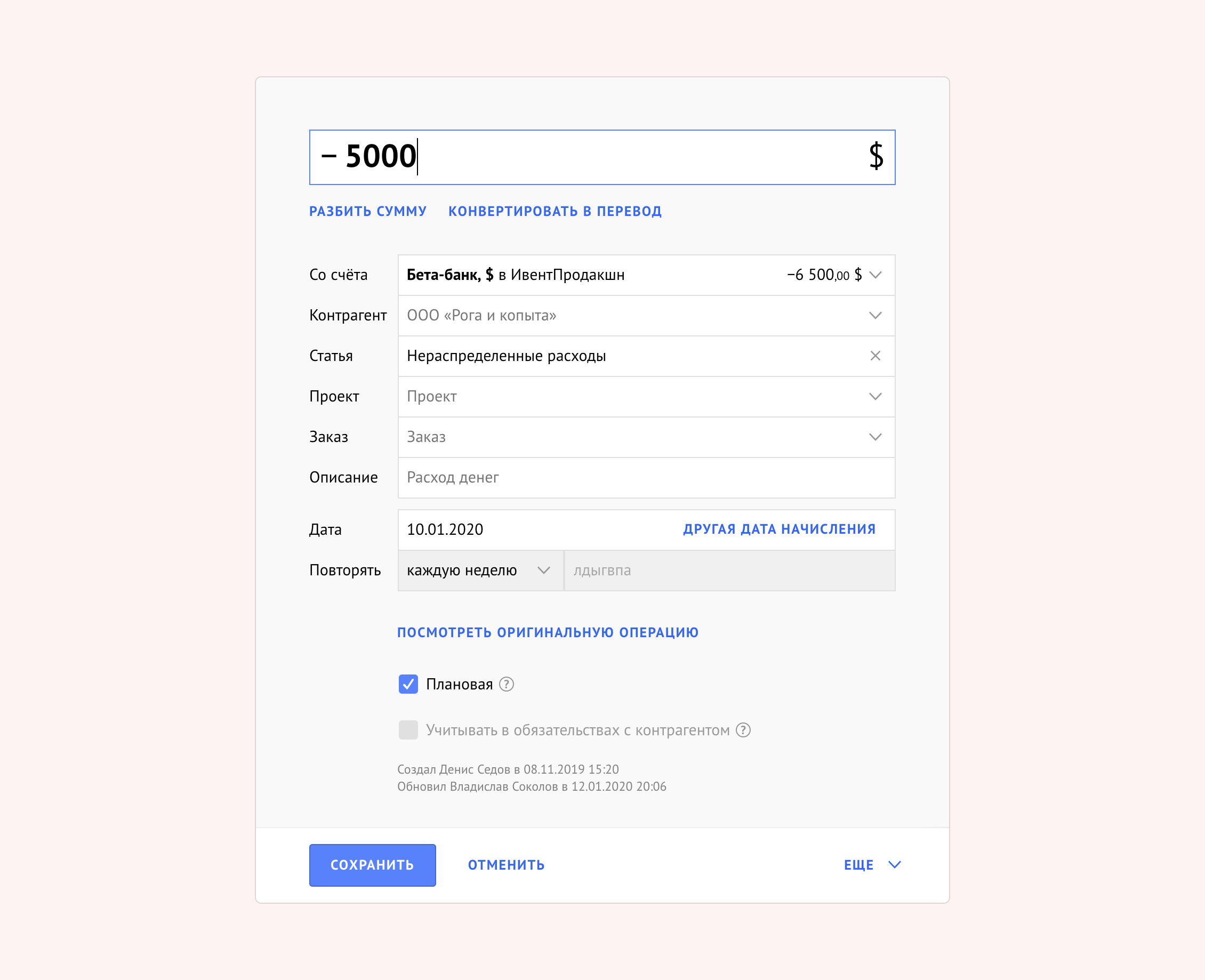
Editing and adding transactions go through the transactions table. Elements in the table are two-line to fit more information and group it at the same time.


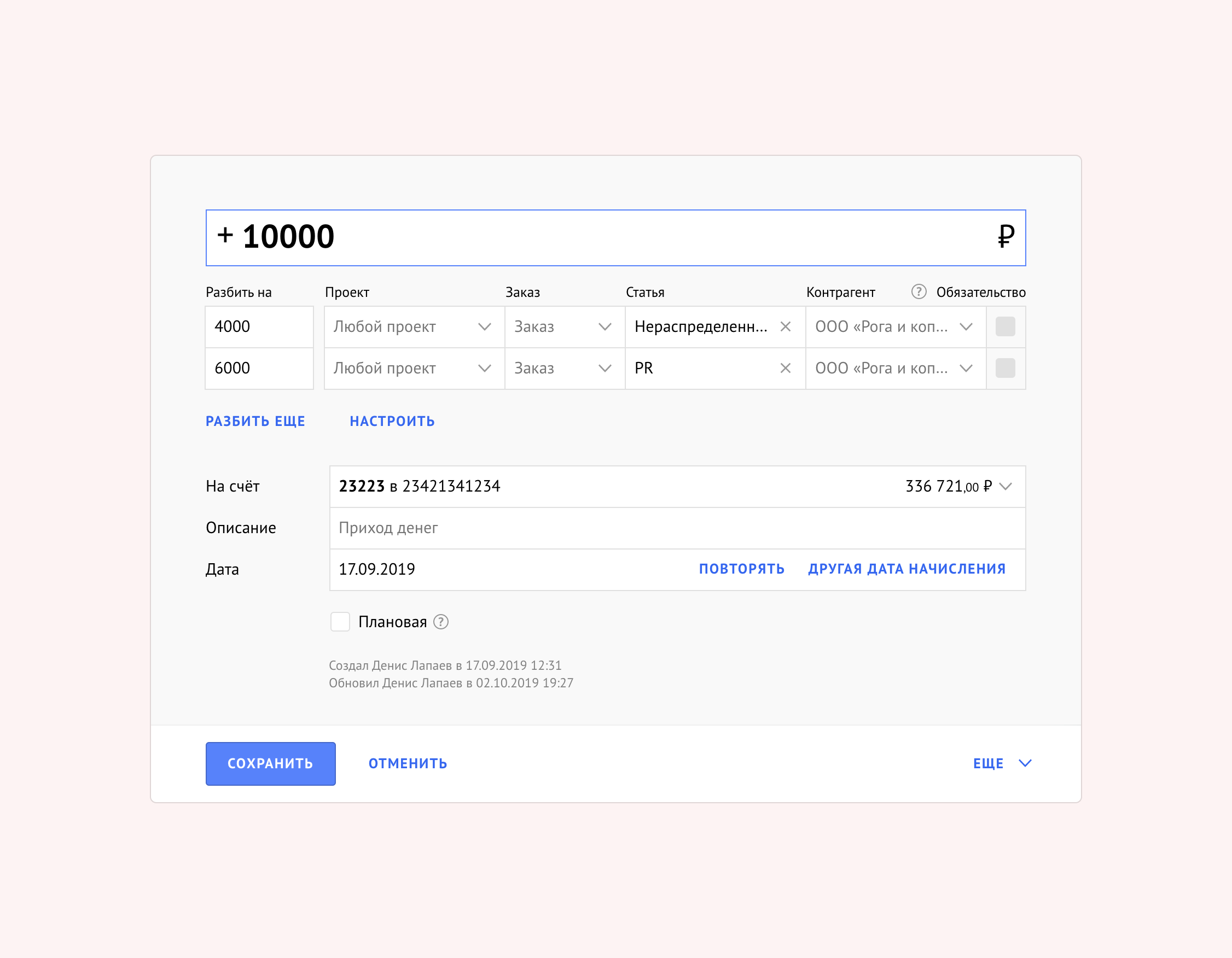
One of the essential cases was the splitting of transactions. Often happens, that clients make one transfer for several orders at once. Or one expense pays for several categories of costs. Finolog loads a transaction from a bank, and then the user wants to divide it into several categories. For this, we created the splitting of a transaction into several parts. Each part can be assigned to the necessary attributes independently. But the initial sum remains as a parent:

When a part of the split transaction falls into a filter, project or report, this part is highlighted. And the rest sums are gray. So the user always understands where is this sum comes from. For example, ₽200,000 are tied to a project from a transfer of ₽250,000:

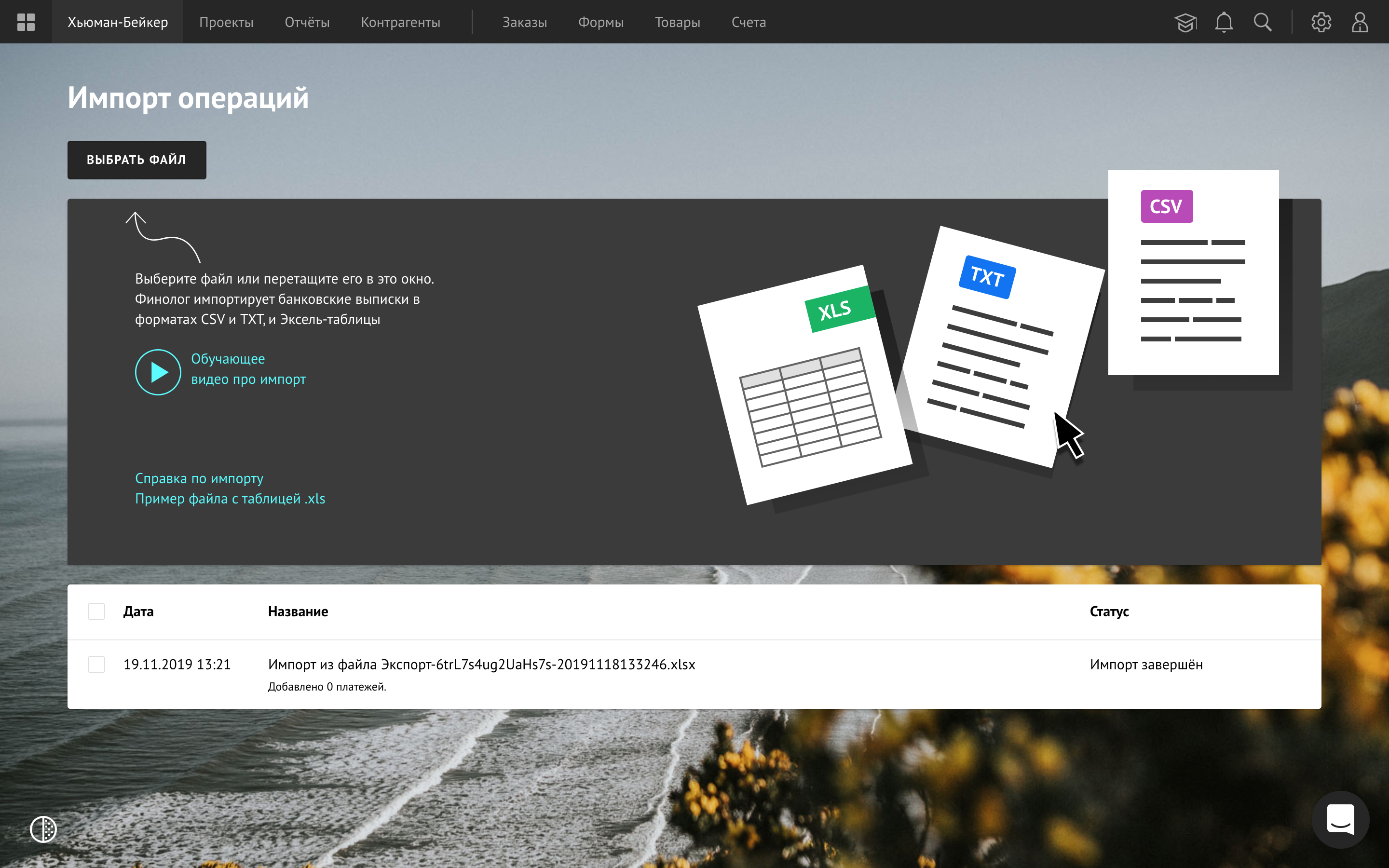
Bank connection
Finolog automatically downloads transactions from banks in real time and shows the account balance. Then you can set transactions to categories, projects, and contractors. The video below shows the flow of connecting the bank account:
Bank account connection
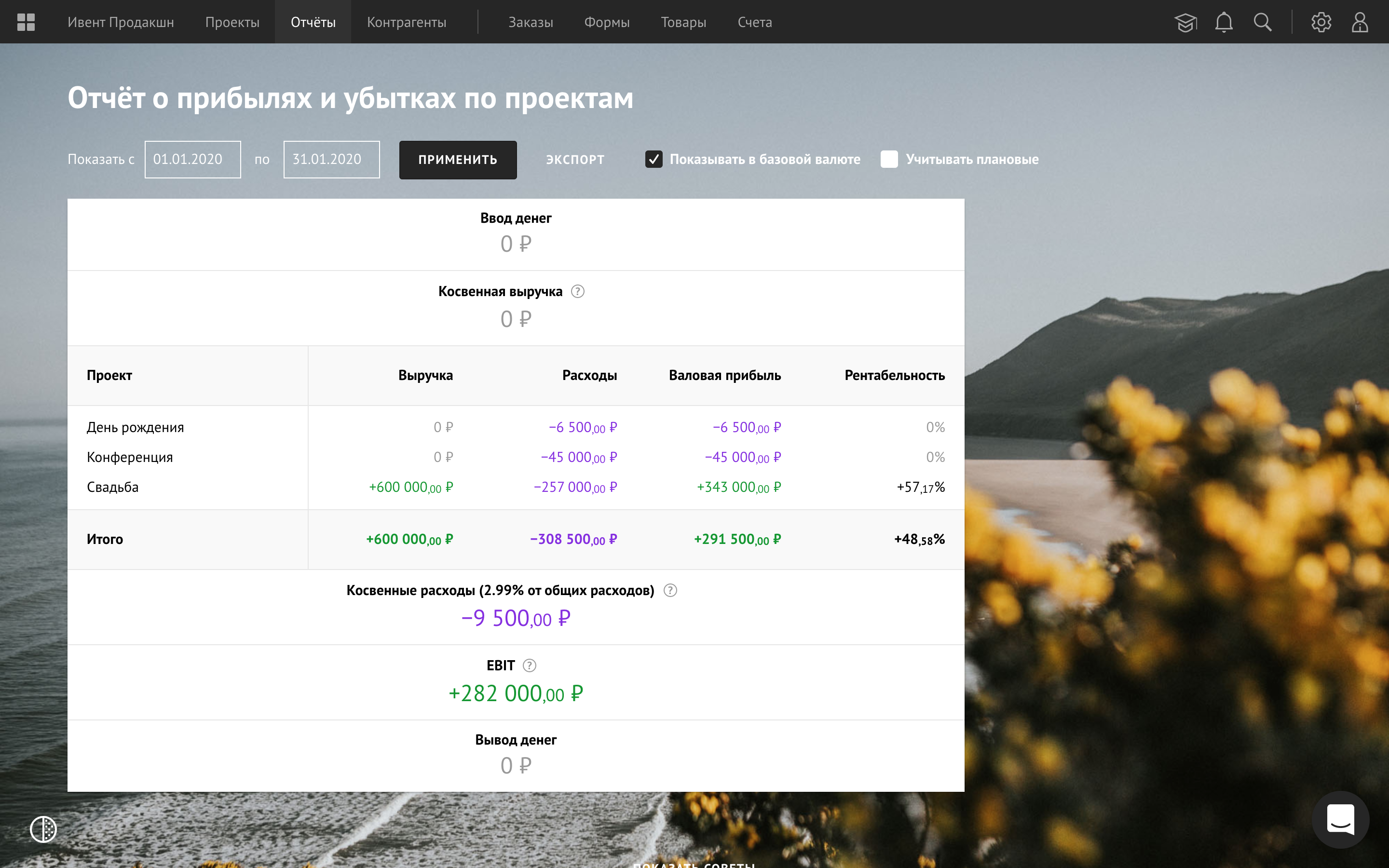
Reports




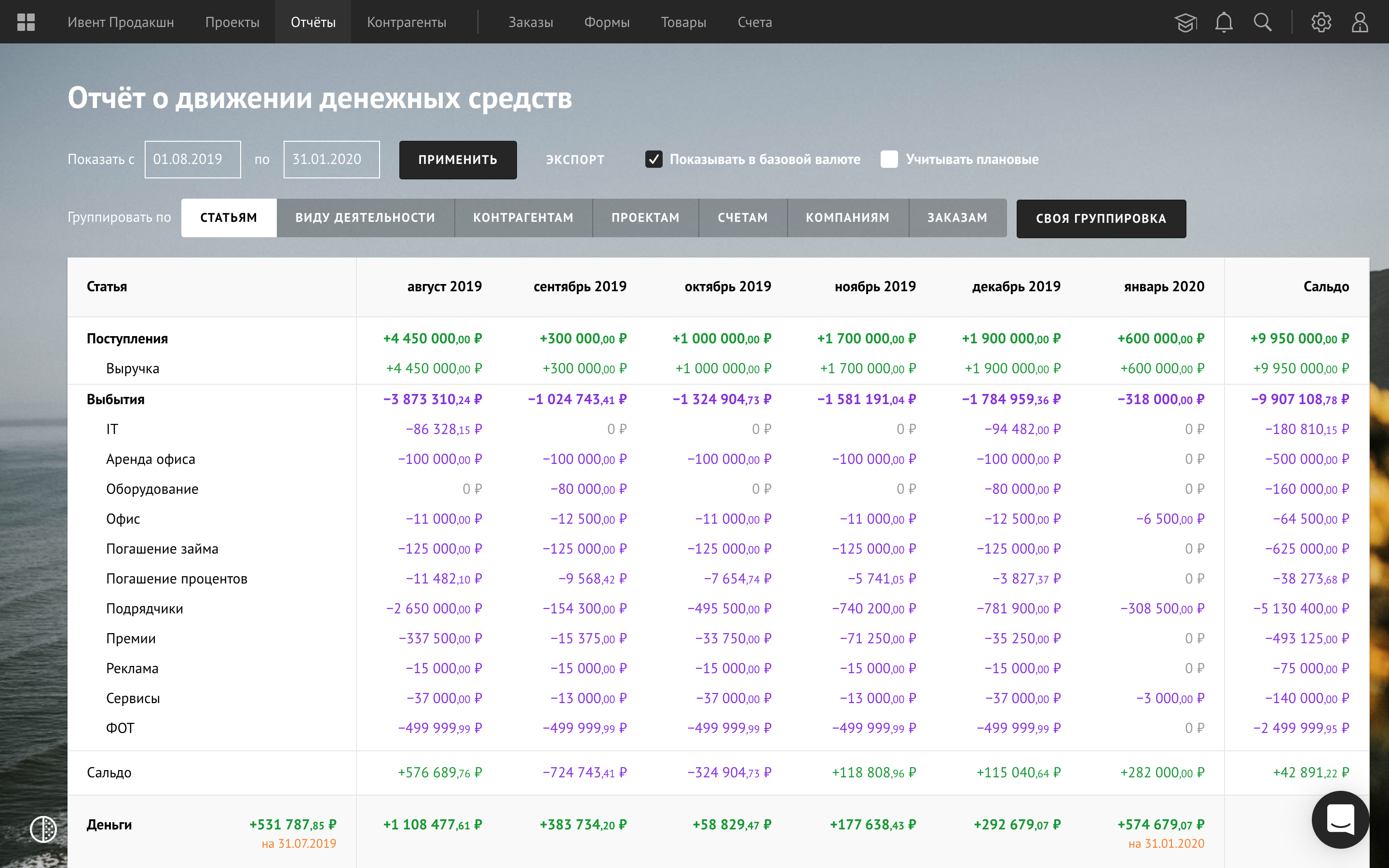
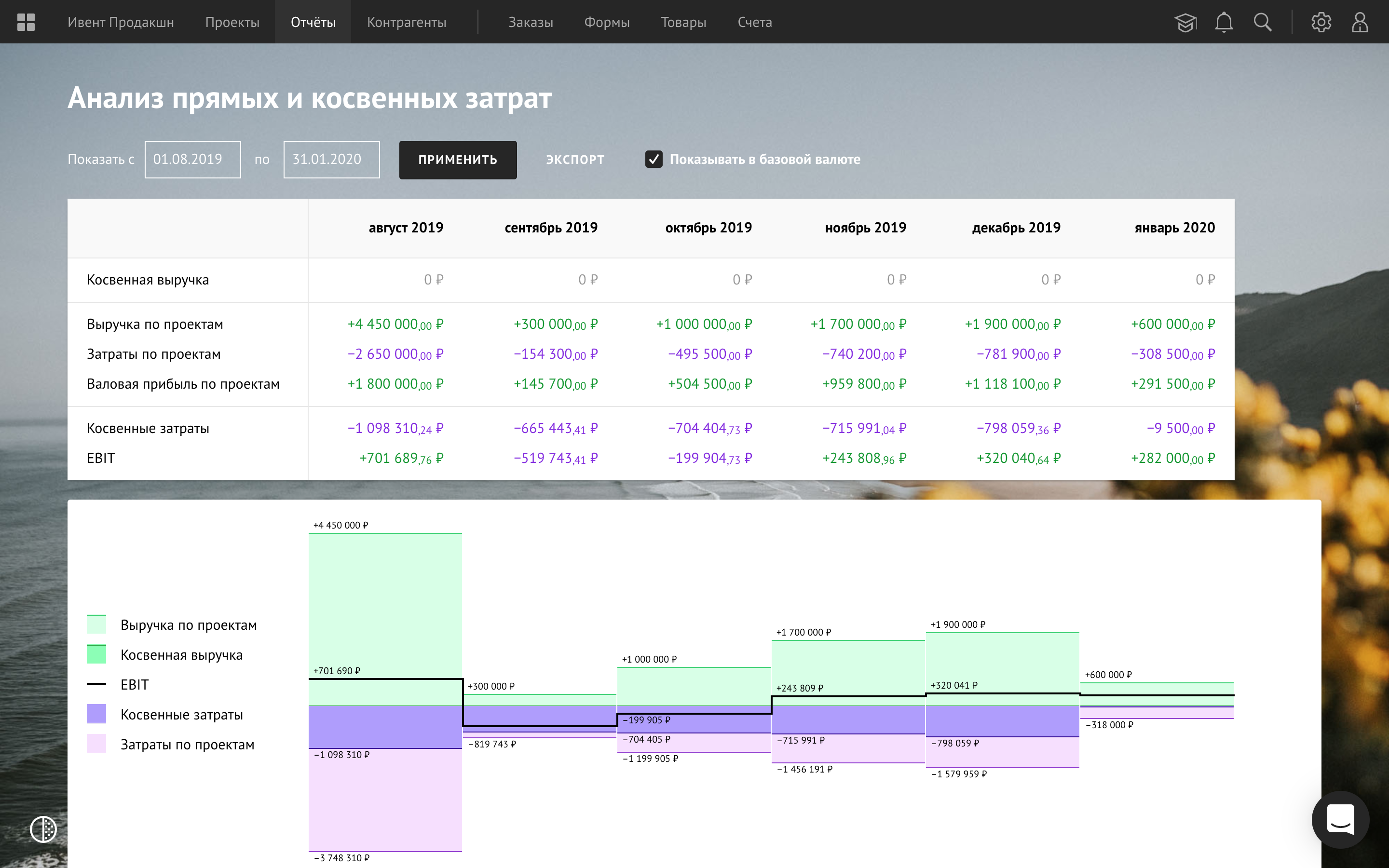
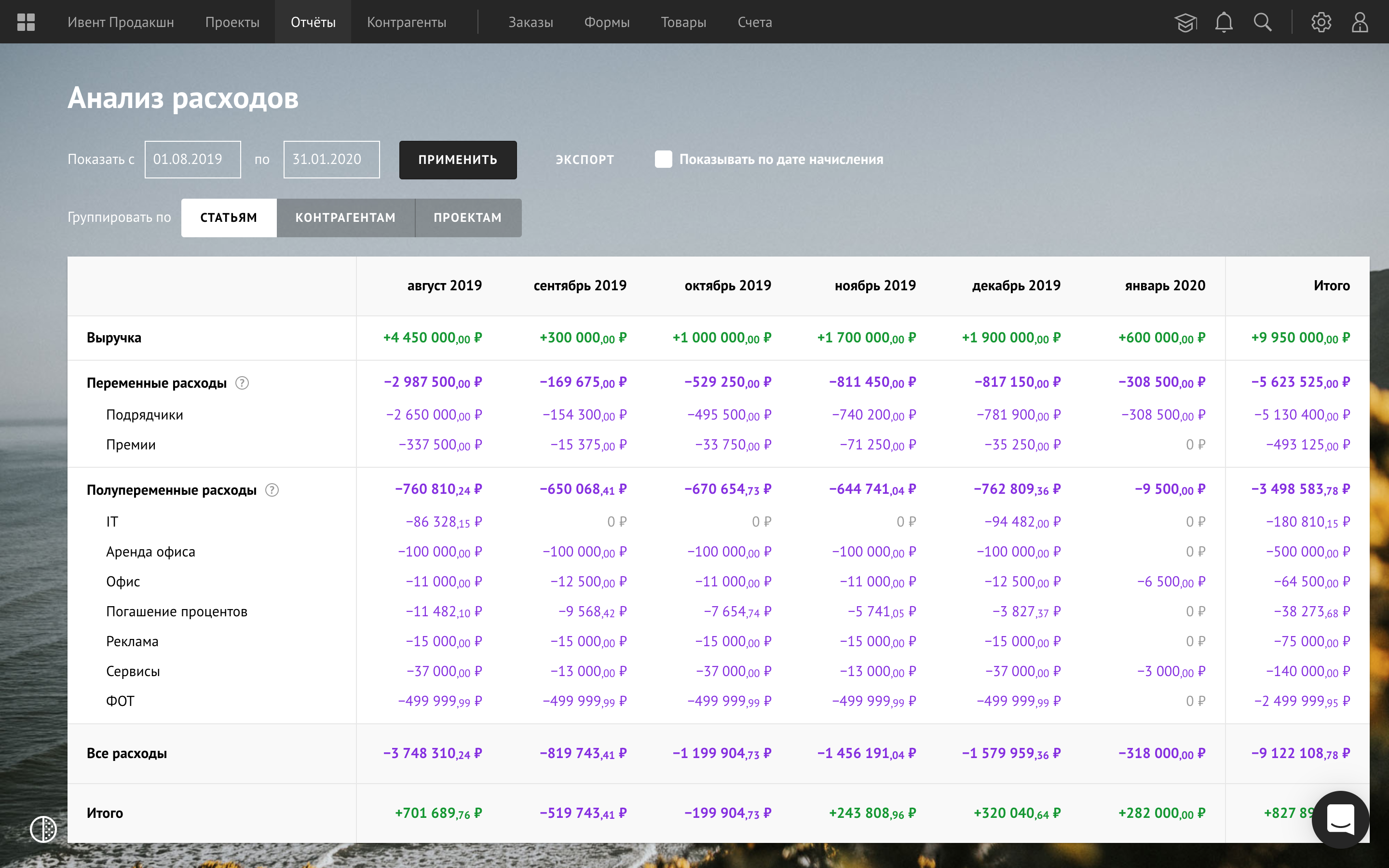
Cash flow statement · Analysis of direct and indirect costs · Report about incomes and losses · P&L by projects
Orders
Orders in Finolog serve not only for invoicing but also for a detailed accounting of obligations. Here is a screencast on working with orders:
Embedded order form
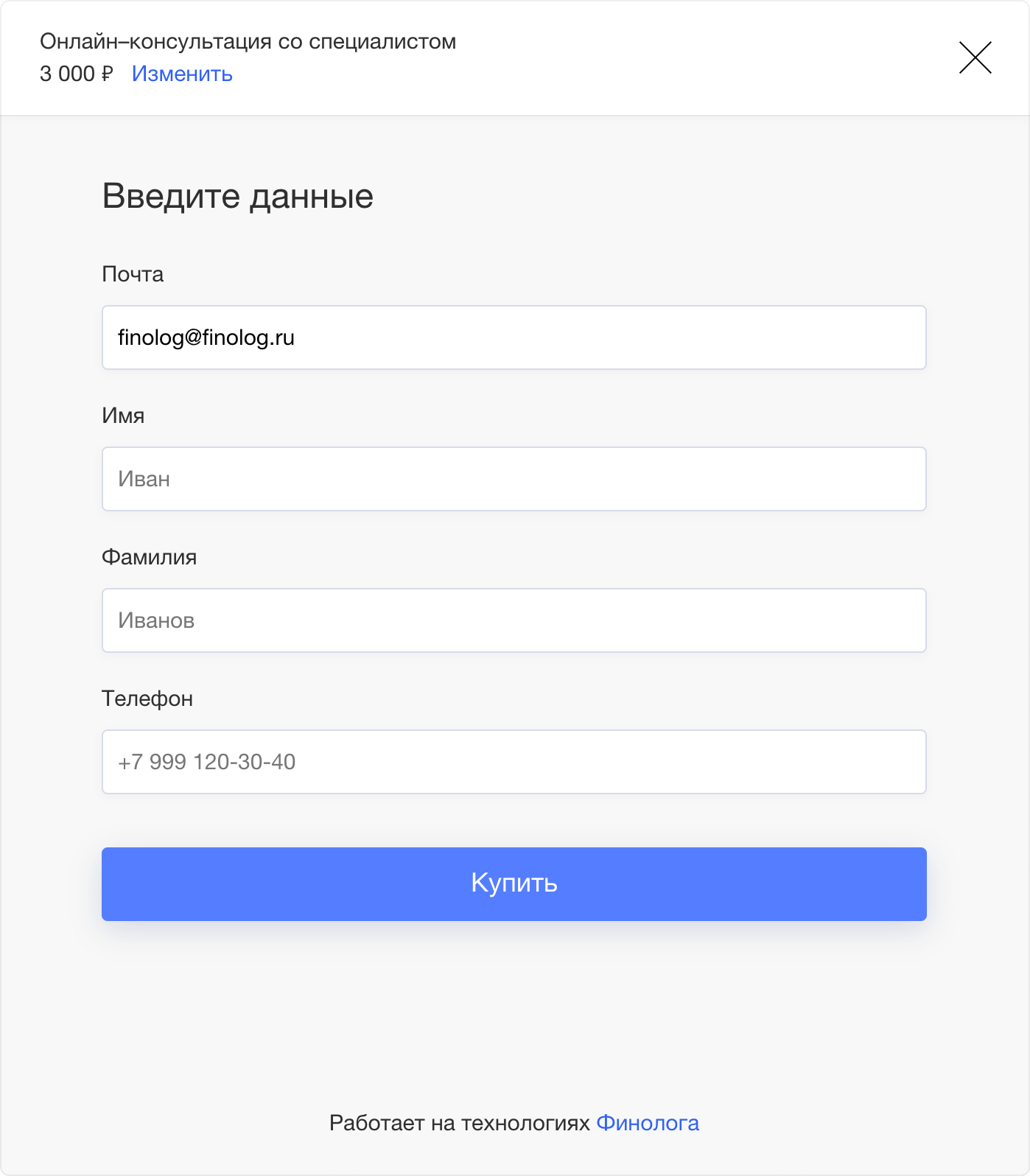
This is a solution for accepting orders and payments through a website. Finolog’s client creates, customizes the form, and inserts it on a website.

We decided that the form appears on the right side of the screen. Here is the end-customer purchase process:
Purchase process via an order form
Customizing the form is visually similar to the form itself (kind of a preview). The user creates offers and connects payment methods. An offer is made up of one or more products. Offer may be with a unique description and price. Thus, the goods from the catalog can be sold with different conditions in different forms. Here is the form setup process:
The process of creating an order form in Finolog
Onboarding
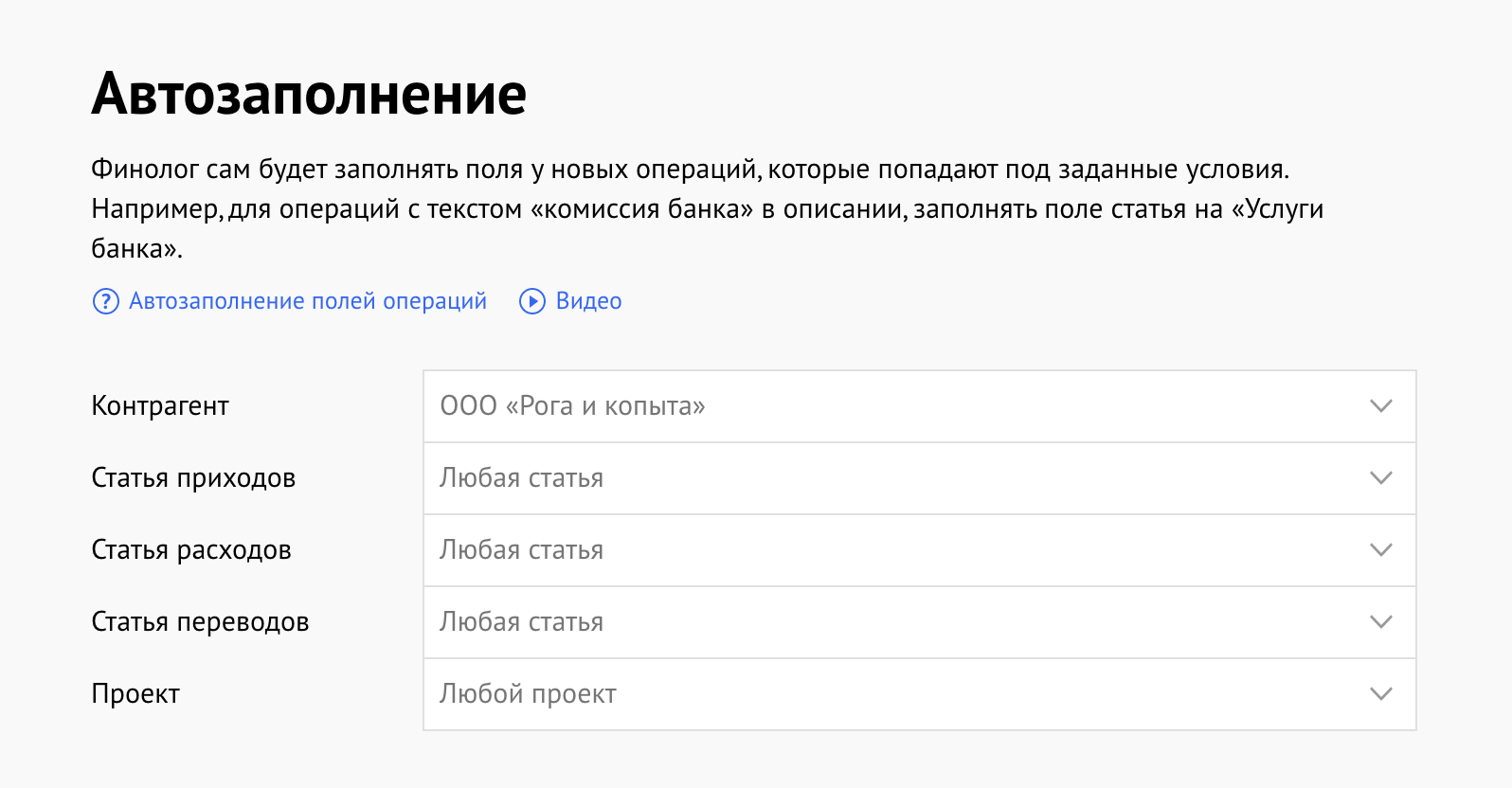
Initially, user onboarding was minimal. A few percentages of clients get assistance from financial consultants for a fee. For others, we made contextual tips in the interface and created the help center. We also added start screens to critical places:

Contextual explanation and links to learning materials:

Research
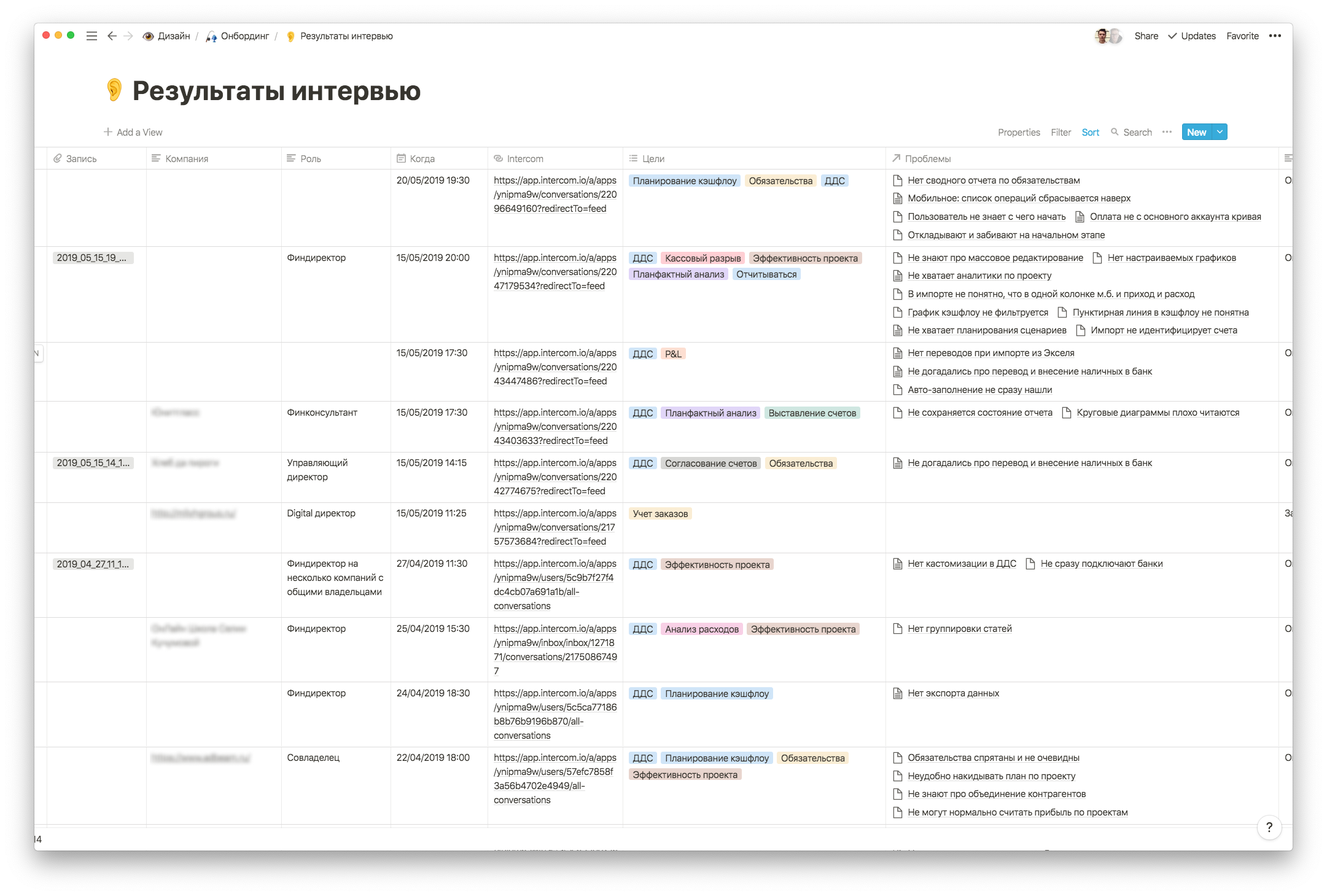
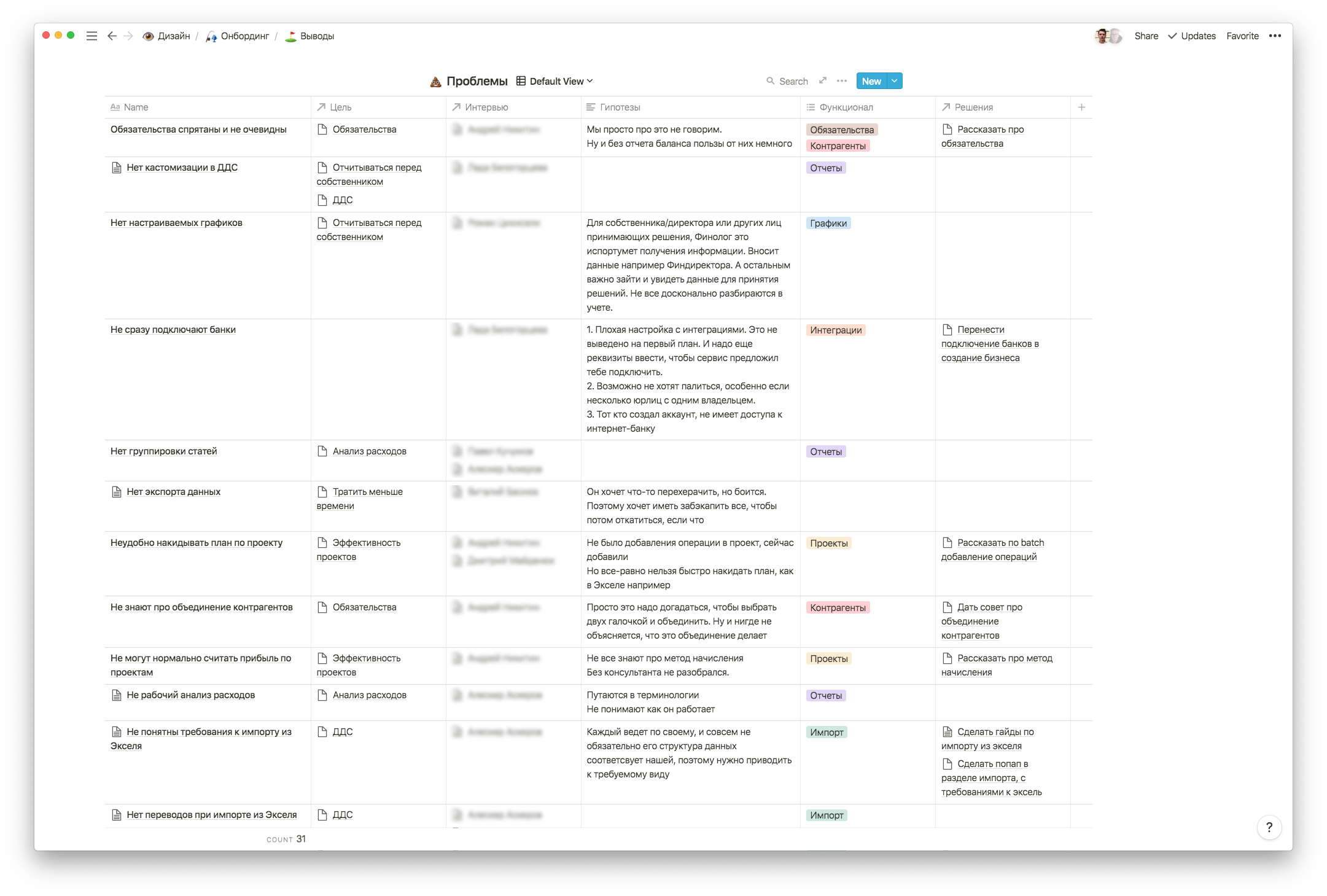
To strengthen the onboarding of the Finolog, I began conducting interviews with users. I selected users who recently converted to paying customers. I found out how they came to the Finolog, what goals they had, and what problems they encountered in the beginning. Categorized their goals and problems:
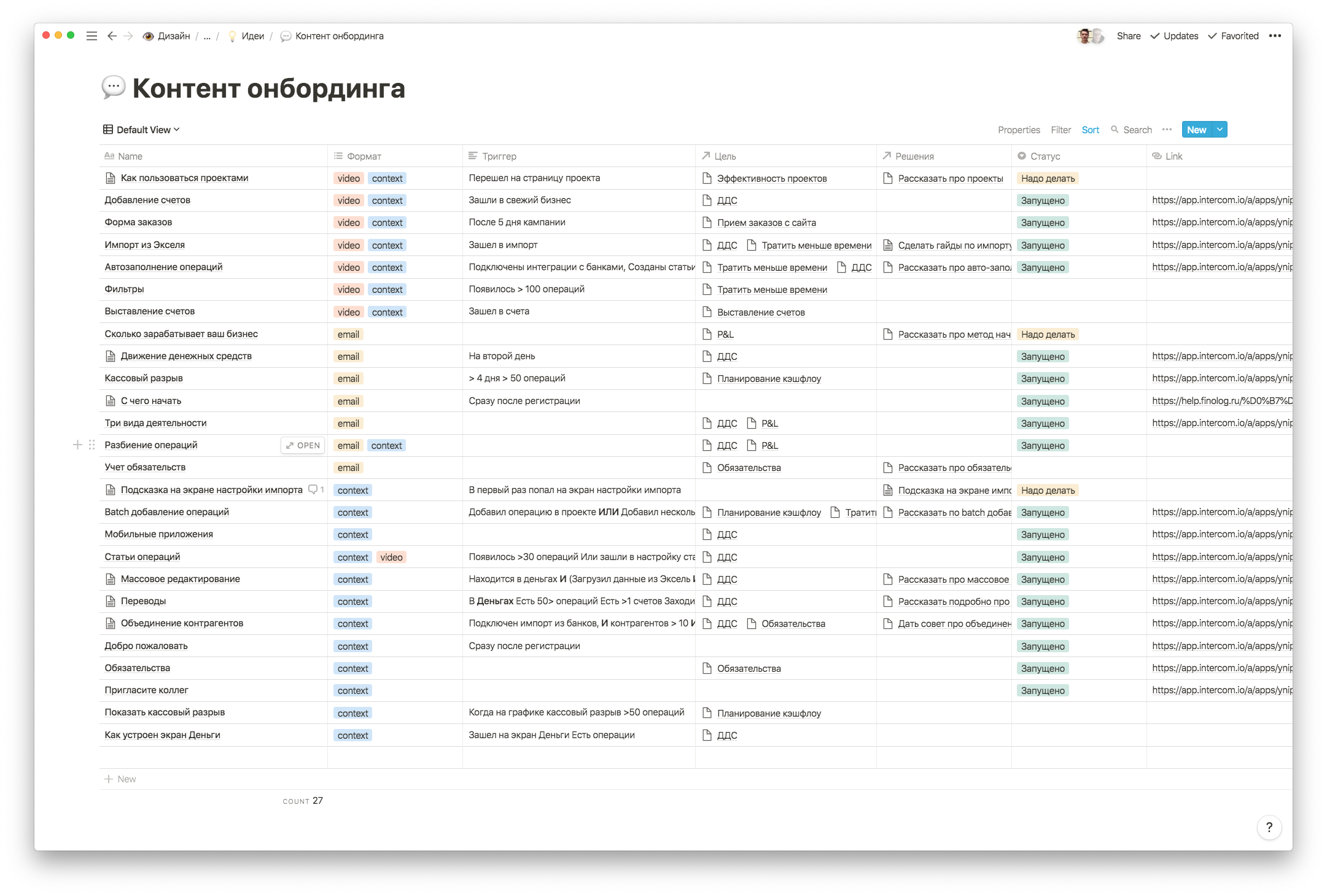
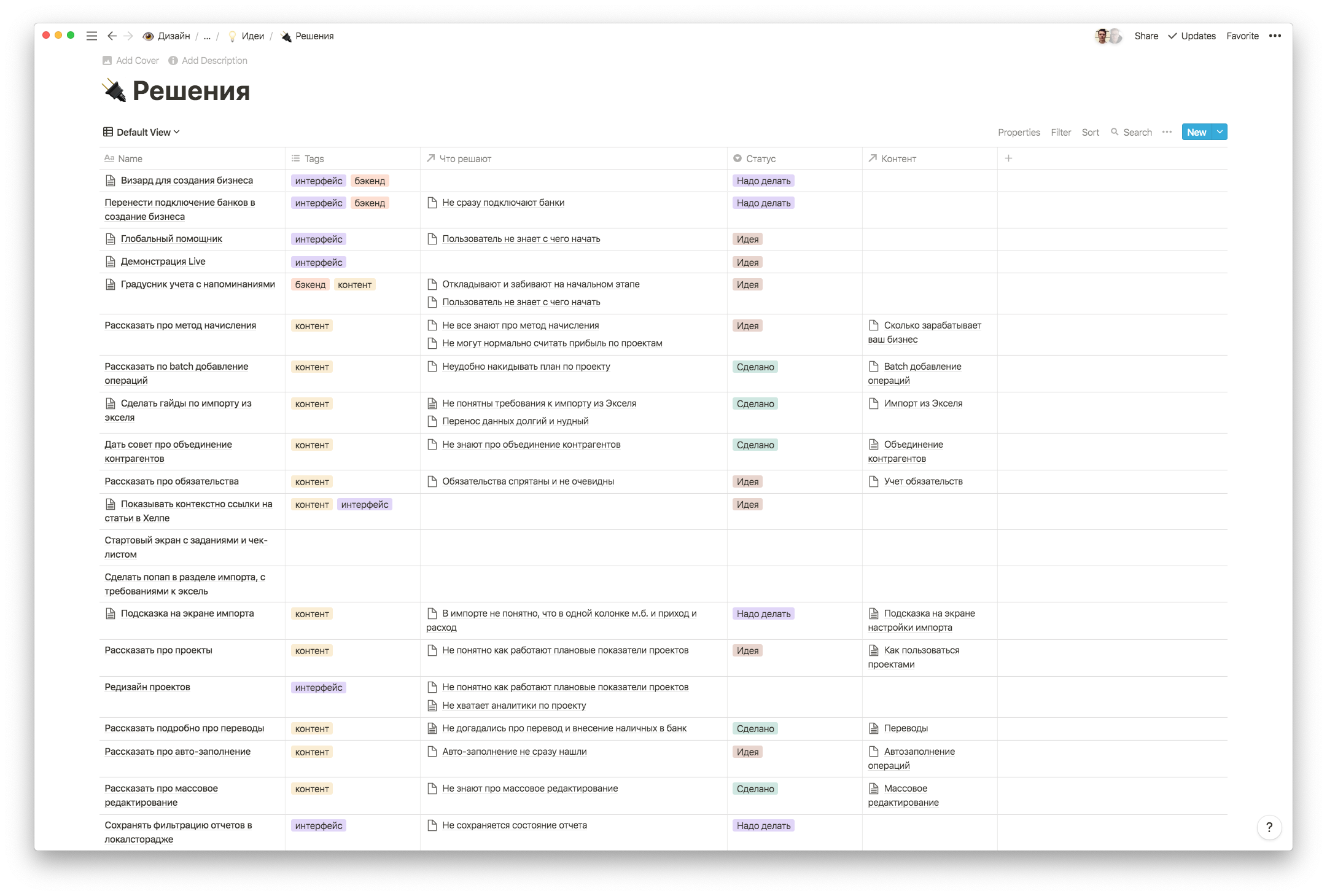
Next, I came up with a list of solutions to close these problems. I also made content that helps users achieve their goals. We send content using Intercom, both within the service and in the email:




Interviews results, found problems, insights, and decisions
Tours in the interface
Automatic tooltips annoy everyone — they always appear at the wrong time when you want to do something or see something. Therefore, I decided that tours in Finolog will be in the form of to-do lists.
I took the initial users' goals, such as «build a reliable cash flow statement» or «Billing» and came up with step-by-step instructions for these goals. A user sees the instructions, clicks on the steps, and goes through the tours.
To create the tours, we decided to use the «Product tours» constructor from Intercom. Each to-do starts a tour:
Passing a tour from the instructions
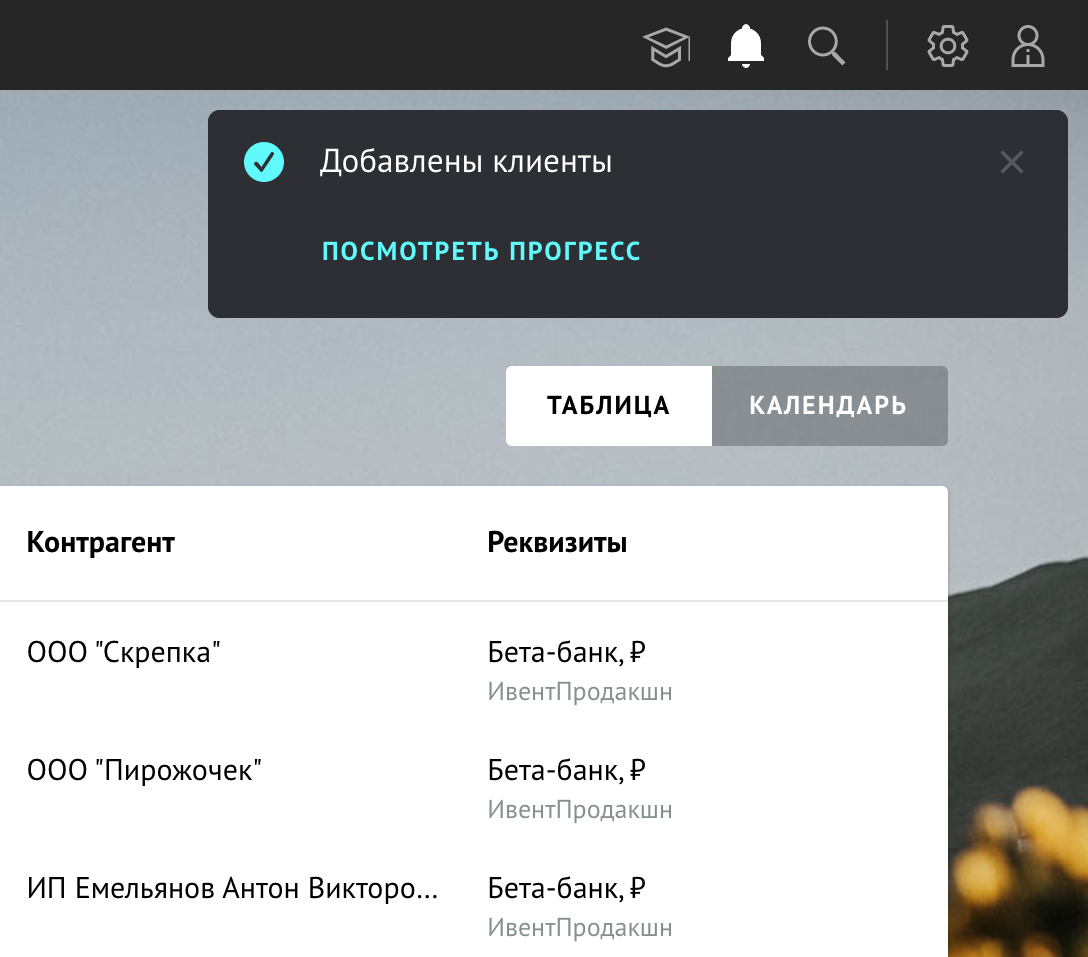
To-dos are closeable both manually and automatically when the user performs the target action. When it happens, Finolog displays a notification that leads the user back to the instruction: