Setka — CSS library with grid and layout management tools
I have made Setka — a mobile-first CSS library with a responsive grid layout, baseline grid, and useful utilities.
It is based on Bootstrap's grid and CSS utilities. The motivation was to make a library that helps with layout and vertical rhythm but does not intervene in the decoration of elements.
I rewrote Bootstrap's grid code in Stylus using grid layout. At the time, Bootstrap had been using the flex layout.
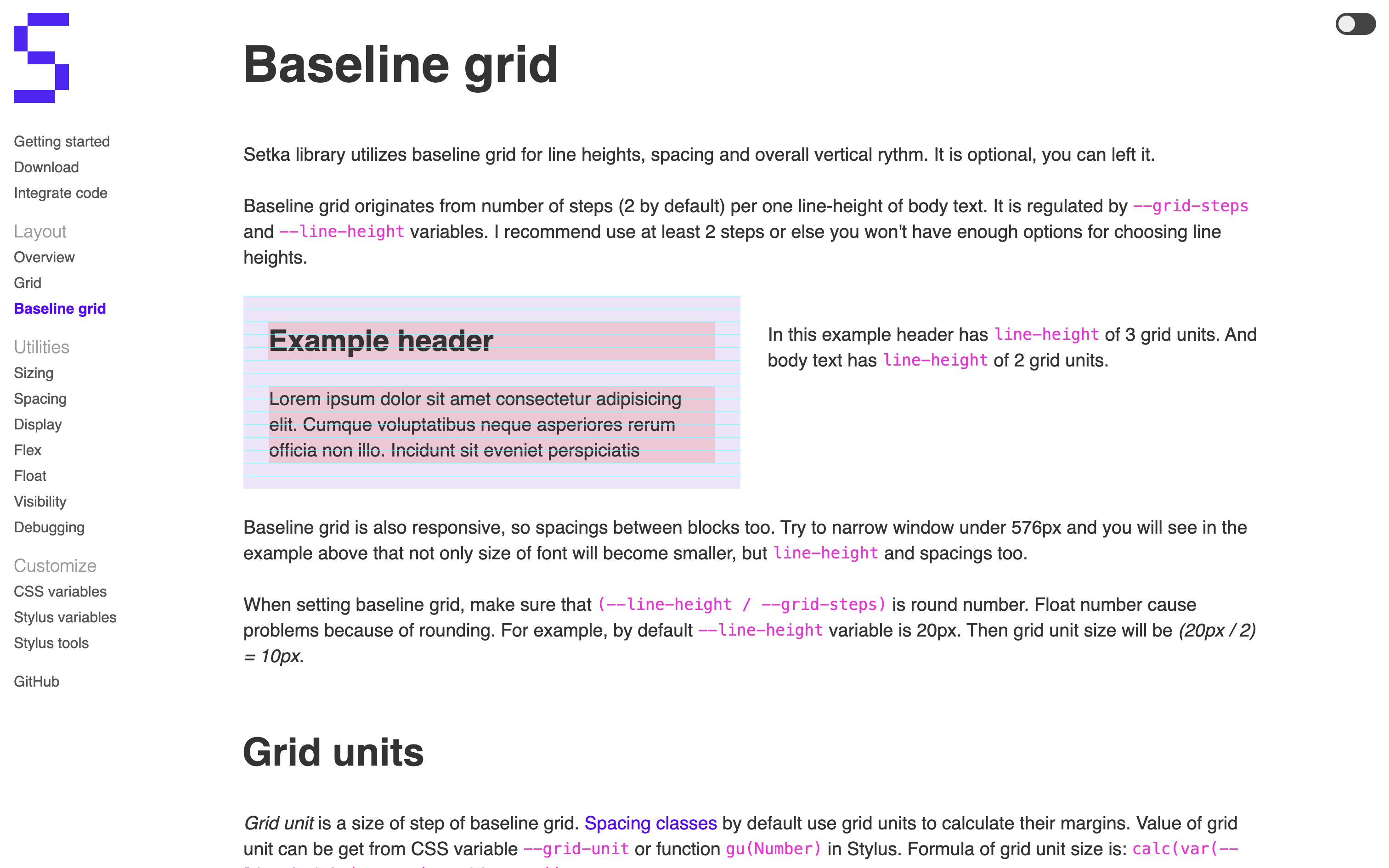
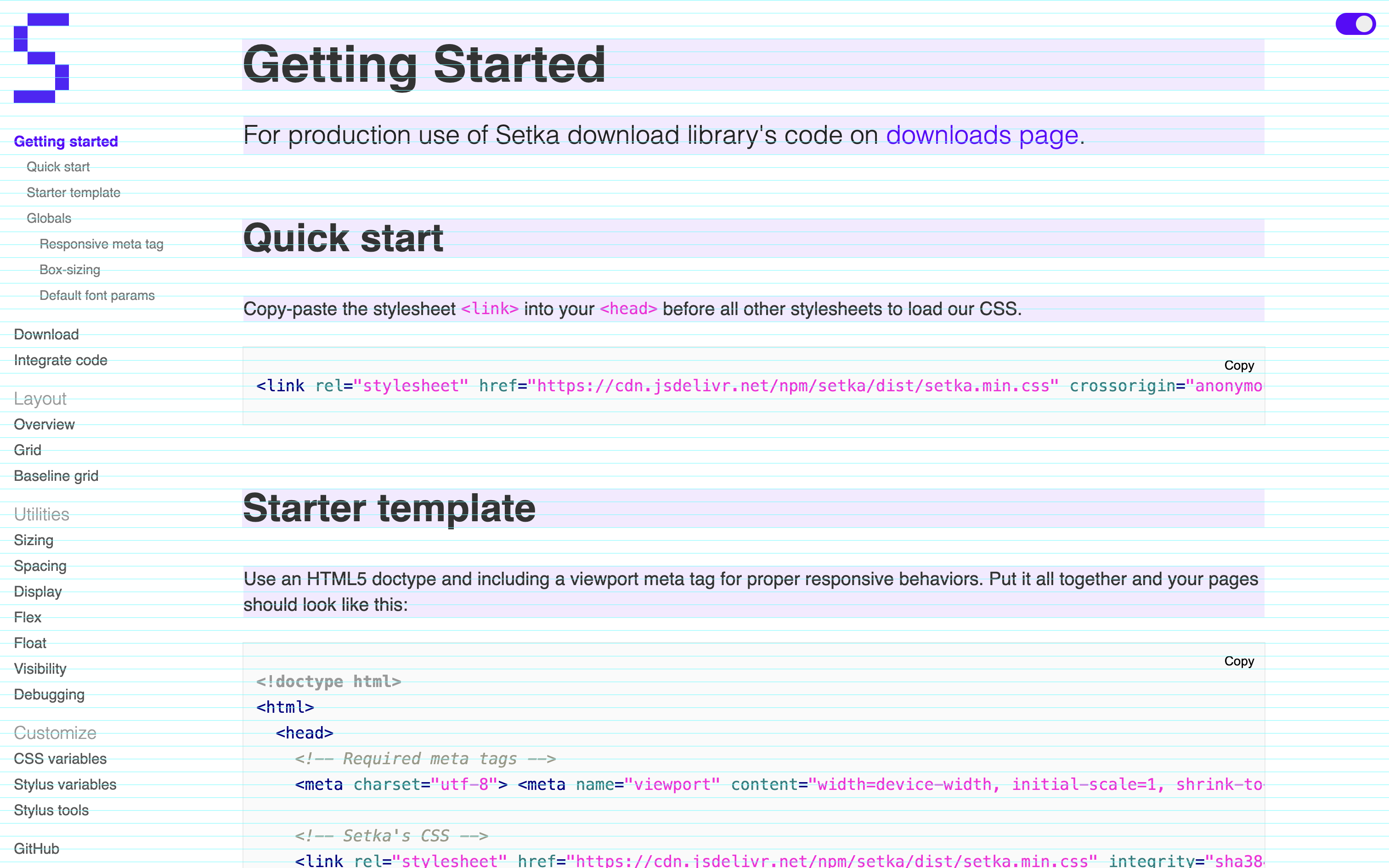
Documentation on GitHub pages was made:



The library was used for projects in Finolog and a personal website.